
Você quer adicionar rolagem infinita ao seu blog WordPress?
A rolagem infinita é uma técnica de design da Web que carrega automaticamente o conteúdo da próxima página quando os usuários alcançam a parte inferior de uma página. Ele permite que os usuários visualizem mais conteúdo em seu blog sem clicar no botão paginação ou “Carregar mais”.
Neste artigo, você descobrirá como facilmente adicionar rolagem infinita em seu blog WordPress (passo a passo).
O que é o Rolagem Infinita?
Rolagem infinita é uma tendência de design da Web que usa o carregamento de página AJAX em vez da navegação de página numérica para carregar automaticamente o conteúdo da próxima página e exibi-lo no final da página atual. A rolagem infinita facilita a navegação por mais conteúdo simplesmente rolando a tela para baixo. Ele carrega conteúdo continuamente e infinitamente conforme os usuários continuam a rolar.
Tradicionalmente, os usuários teriam que clicar nos botões ‘próximo’, ‘anterior’ ou nos números das páginas para ver os artigos mais antigos do blog.
Ao usar o AJAX abreviado para Javascript assíncrono e XML, as páginas da Web podem se comunicar com o servidor sem recarregar a página inteira. Ele permite que os aplicativos da web processem solicitações de usuários e forneçam dados sem atualização.
Os melhores exemplos de rolagem infinita são os sites populares de mídia social, como Facebook, Twitter, Instagram, Pinterest e muito mais. Se você estiver usando algum deles, saberá como o conteúdo carrega indefinidamente em sua linha do tempo da mídia social.
Será que a rolagem infinita é apropriada para todos os tipos de sites?
Muitos sites de conteúdo na internet estão usando a técnica de rolagem infinita para melhorar a experiência de navegação e aumentar o engajamento. Isso leva muitos iniciantes a fazer perguntas, como é adequado para todos os sites, ou é bom para o meu site?
A rolagem infinita é excelente para sites que apresentam conteúdo em um cronograma ou feed, como os aplicativos de mídia social. Ele oferece uma fantástica experiência de navegação para os usuários que procuram conteúdo baseado em tempo.
Em seguida, o design de rolagem infinito é perfeito para dispositivos móveis e de toque. Para usuários móveis, a rolagem é mais fácil de usar do que gravar em links de páginas minúsculas.

A vantagem mais significativa da técnica de rolagem infinita é uma experiência de navegação suave. Os usuários não precisam clicar nos links de paginação manualmente. O conteúdo é carregado rapidamente com a rolagem e mantém os usuários envolvidos.
Mas, por outro lado, isso também pode dificultar a navegação no site. Com o carregamento contínuo, é difícil descobrir onde (em qual página) um artigo do blog é. Alguns usuários até acham impressionante ver muitos artigos de uma só vez.
Outra desvantagem do design de rolagem infinito é que você não pode ter um rodapé. Mesmo que você o tenha, ele ficará oculto sob os artigos intermináveis que estão sendo carregados continuamente. Muitos sites adicionam links essenciais no rodapé, portanto, não tê-lo pode decepcionar alguns usuários.
Talvez o problema mais preocupante com a rolagem infinita é que ela pode tornar o seu site mais lento ou até travar o servidor. Recomendo que você use Um Cloud ou VPS, se você estiver procurando experimentar a rolagem infinita.
Agora que você conhece os prós e contras da rolagem infinita, pode decidir se precisa adicioná-lo ao seu blog ou não.
Se você decidiu adicionar rolagem infinita ao seu blog WordPress, então você pode fazê-lo facilmente. Mostrarei vários plugins que você pode usar e escolher o que melhor atende às suas necessidades.
Implementando Rolagem Infinita no Seu Blog WordPress com Catch Infinite Scroll
A primeira coisa que você precisa fazer é instalar e ativar o plugin Catch Infinite Scroll.
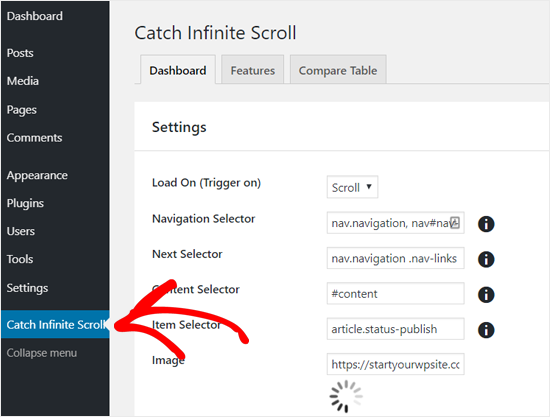
Após a ativação, o WordPress adicionará um novo item de menu chamado ‘Catch Infinite Scroll’ ao seu painel de administração do WordPress. Você precisa clicar nele para definir as configurações do plugin.

Primeiro, você pode escolher uma opção de acionador para carregar artigos. O plugin permite que você carregue conteúdo automaticamente à medida que os usuários rolam pela página ou adicionam um botão “Carregar mais”.

Você deve selecionar a opção ‘Scroll’ para acionar o carregamento automático com a rolagem. Alternativamente, você pode selecionar a opção “Click” se quiser adicionar um botão “carregar mais”.
Em seguida, você pode ver o seletor de navegação, o próximo seletor, o seletor de conteúdo e o seletor de itens. Você não precisa alterar nada nessas opções porque as opções padrão funcionam muito bem.
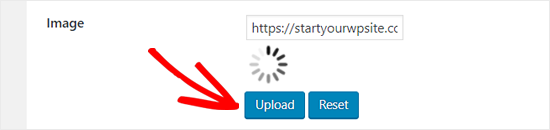
Depois disso, há uma opção Image na qual você pode adicionar o ícone do carregador de conteúdo. Por padrão, ele possui uma imagem GIF do carregador. Se você tiver uma imagem melhor, poderá alterá-la.

A opção “Finish text” inclui a mensagem que será mostrada quando o usuário concluir a visualização dos seus artigos. Por padrão, o texto diz “No more items to display”. Você pode editar facilmente este texto conforme necessário.

Uma vez feito, clique no botão Salvar alterações.
É isso aí! A rolagem infinita agora está ativa no seu blog. Você pode visitar seu blog e ver a rolagem infinita em ação.

Plugins Alternativos do WordPress para Incorporar Rolagem Infinita em seu Site
Catch Infinite Scroll funciona bem com a maioria dos temas do WordPress; no entanto, pode falhar com alguns temas. Nesse cenário, você pode usar qualquer um dos seguintes plug-ins WordPress de rolagem infinita.
1. Ajax Carregar mais

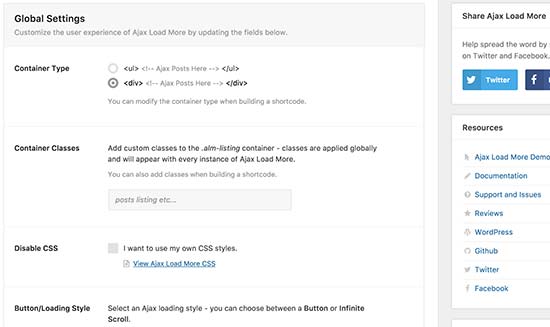
Semelhante ao Catch infinite Scroll, o plug-in Ajax Load More também permite adicionar rolagens infinitas e botões clicáveis Load More ao seu site WordPress.
O plugin oferece mais opções de personalização, incluindo muitos estilos de ícone de carregamento de página, estilos de botão, etc.
No entanto, o plugin tem alguma curva de aprendizado para iniciantes. Ele possui uma interface avançada com muitas opções, incluindo modelo de repetidor, construtor de shortcode, consultas do WordPress e muito mais.
Isso exigirá algumas habilidades de codificação para aplicar a rolagem infinita com este plugin.
2. YITH Rolagem Infinita
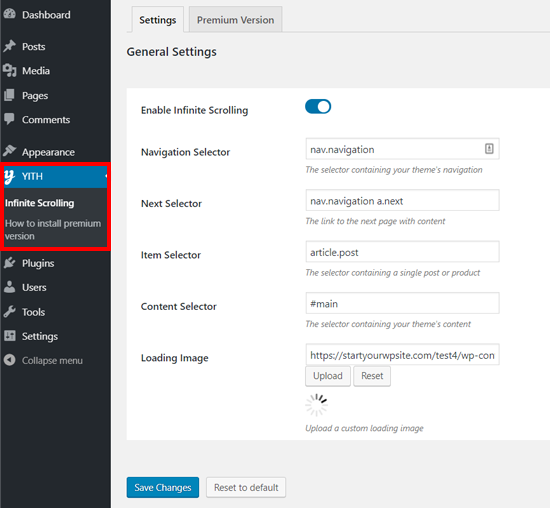
O YITH Infinite Scrolling é uma alternativa simples ao plugin Ajax Load More ou Catch Infinite Scroll.
Semelhante ao plugin Catch Infinite Scroll, ele tem opções mínimas para configurar a interação da Web baseada em rolagem em seu site. Você só precisa instalar e ativar o plugin e habilitar a rolagem infinita.

Qualquer pessoa, incluindo iniciantes, pode facilmente configurar a rolagem infinita usando este plugin. No entanto, ele não possui uma opção de botão ‘Carregar mais’, que está incluída nos outros dois plug-ins mencionados acima.
Espero que este artigo tenha ajudado você a aprender como adicionar um design de rolagem infinito ao seu blog WordPress, até o próximo!
